
The blocks of text below are controlled via width classes that are built into the Zen Grid Framework. The classes scale according to your browser width and are useful for employing complex or interesting content layouts directly within your Joomla content.
4 columns grid
Grid_four. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla facilisis justo dictum justo accumsan pretium.
Grid_four. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla facilisis justo dictum justo accumsan pretium.
Grid_four. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla facilisis justo dictum justo accumsan pretium.
Grid_four w/ zenlast class
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla facilisis justo dictum justo.
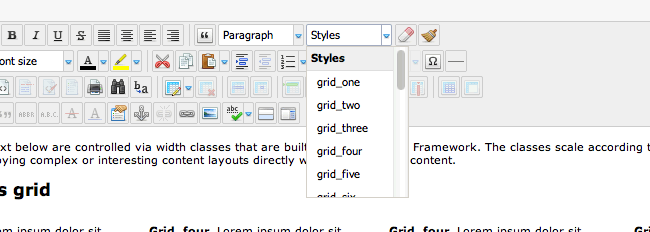
You can access the grid classes below in your wysiwyg editor.

A code sample
Please note that since we are floating paragraphs both left and right you also need to clear the row of paragraphs after each row is populated. You can see a snippet of the html used below as an example.
<h2>Simple 2 columns grid</h2>
<div class="grid_six">
<p><strong>grid_six</strong>.Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla facilisis justo dictum justo accumsan pretium. Vestibulum sodales massa id dolor eleifend in bibendum odio pulvinar. Donec id laoreet augue. Nulla suscipit arcu vitae metus pellentesque cursus eu nec massa. Donec nec quam velit. Suspendisse potenti. Nam in est et nibh accumsan porta in eget lacus. Maecenas vestibulum scelerisque diam, nec tristique enim interdum a. Fusce eget sem justo. Mauris ultricies sapien id dolor lacinia porta. Etiam egestas pharetra molestie. Donec ullamcorper laoreet nisi et pulvinar.</p>
</div>
<div class="grid_six jblast">
<p><strong>grid_six with the zenlast class</strong>.Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla facilisis justo dictum justo accumsan pretium. Vestibulum sodales massa id dolor eleifend in bibendum odio pulvinar. Donec id laoreet augue. Nulla suscipit arcu vitae metus pellentesque cursus eu nec massa. Donec nec quam velit. Suspendisse potenti. Nam in est et nibh accumsan porta in eget lacus. Maecenas vestibulum scelerisque diam, nec tristique enim interdum a. Fusce eget sem justo. Mauris ultricies sapien id dolor lacinia porta. Etiam egestas pharetra molestie. Donec ullamcorper laoreet nisi et pulvinar.</p>
</div> <div class="clear"></div>
Simple 2 columns grid
grid_six.Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla facilisis justo dictum justo accumsan pretium. Vestibulum sodales massa id dolor eleifend in bibendum odio pulvinar. Donec id laoreet augue. Nulla suscipit arcu vitae metus pellentesque cursus eu nec massa. Donec nec quam velit. Suspendisse potenti. Nam in est et nibh accumsan porta in eget lacus. Maecenas vestibulum scelerisque diam, nec tristique enim interdum a. Fusce eget sem justo. Mauris ultricies sapien id dolor lacinia porta. Etiam egestas pharetra molestie. Donec ullamcorper laoreet nisi et pulvinar.
grid_six with the zenlast class.Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla facilisis justo dictum justo accumsan pretium. Vestibulum sodales massa id dolor eleifend in bibendum odio pulvinar. Donec id laoreet augue. Nulla suscipit arcu vitae metus pellentesque cursus eu nec massa. Donec nec quam velit. Suspendisse potenti. Nam in est et nibh accumsan porta in eget lacus. Maecenas vestibulum scelerisque diam, nec tristique enim interdum a. Fusce eget sem justo. Mauris ultricies sapien id dolor lacinia porta. Etiam egestas pharetra molestie. Donec ullamcorper laoreet nisi et pulvinar.
4 columns grid
Grid_four. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla facilisis justo dictum justo accumsan pretium. Vestibulum sodales massa id dolor eleifend in bibendum odio pulvinar. Donec id laoreet augue. Nulla suscipit arcu vitae metus pellentesque cursus eu nec massa. Donec nec quam velit. Suspendisse potenti. Nam in est et nibh accumsan porta in eget lacus. Maecenas vestibulum scelerisque diam, nec tristique enim interdum a. Fusce eget sem justo. Mauris ultricies sapien id dolor lacinia porta. Etiam egestas pharetra molestie. Donec ullamcorper laoreet nisi et pulvinar.
Grid_four. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla facilisis justo dictum justo accumsan pretium. Vestibulum sodales massa id dolor eleifend in bibendum odio pulvinar. Donec id laoreet augue. Nulla suscipit arcu vitae metus pellentesque cursus eu nec massa. Donec nec quam velit. Suspendisse potenti. Nam in est et nibh accumsan porta in eget lacus. Maecenas vestibulum scelerisque diam, nec tristique enim interdum a. Fusce eget sem justo. Mauris ultricies sapien id dolor lacinia porta. Etiam egestas pharetra molestie. Donec ullamcorper laoreet nisi et pulvinar.
Grid_four. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla facilisis justo dictum justo accumsan pretium. Vestibulum sodales massa id dolor eleifend in bibendum odio pulvinar. Donec id laoreet augue. Nulla suscipit arcu vitae metus pellentesque cursus eu nec massa. Donec nec quam velit. Suspendisse potenti. Nam in est et nibh accumsan porta in eget lacus. Maecenas vestibulum scelerisque diam, nec tristique enim interdum a. Fusce eget sem justo. Mauris ultricies sapien id dolor lacinia porta. Etiam egestas pharetra molestie. Donec ullamcorper laoreet nisi et pulvinar.
Grid_four with the zenlast class
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla facilisis justo dictum justo accumsan pretium. Vestibulum sodales massa id dolor eleifend in bibendum odio pulvinar. Donec id laoreet augue. Nulla suscipit arcu vitae metus pellentesque cursus eu nec massa. Donec nec quam velit. Suspendisse potenti. Nam in est et nibh accumsan porta in eget lacus. Maecenas vestibulum scelerisque diam, nec tristique enim interdum a. Fusce eget sem justo. Mauris ultricies sapien id dolor lacinia porta. Etiam egestas pharetra molestie. Donec ullamcorper laoreet nisi et pulvinar.
2 columns, main content and sidebar
Grid_nine.Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla facilisis justo dictum justo accumsan pretium. Vestibulum sodales massa id dolor eleifend in bibendum odio pulvinar. Donec id laoreet augue. Nulla suscipit arcu vitae metus pellentesque cursus eu nec massa. Donec nec quam velit. Suspendisse potenti. Nam in est et nibh accumsan porta in eget lacus. Maecenas vestibulum scelerisque diam, nec tristique enim interdum a. Fusce eget sem justo. Mauris ultricies sapien id dolor lacinia porta. Etiam egestas pharetra molestie. Donec ullamcorper laoreet nisi et pulvinar.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla facilisis justo dictum justo accumsan pretium. Vestibulum sodales massa id dolor eleifend in bibendum odio pulvinar. Donec id laoreet augue. Nulla suscipit arcu vitae metus pellentesque cursus eu nec massa. Donec nec quam velit. Suspendisse potenti. Nam in est et nibh accumsan porta in eget lacus. Maecenas vestibulum scelerisque diam, nec tristique enim interdum a. Fusce eget sem justo. Mauris ultricies sapien id dolor lacinia porta. Etiam egestas pharetra molestie. Donec ullamcorper laoreet nisi et pulvinar.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla facilisis justo dictum justo accumsan pretium. Vestibulum sodales massa id dolor eleifend in bibendum odio pulvinar. Donec id laoreet augue. Nulla suscipit arcu vitae metus pellentesque cursus eu nec massa. Donec nec quam velit. Suspendisse potenti. Nam in est et nibh accumsan porta in eget lacus. Maecenas vestibulum scelerisque diam, nec tristique enim interdum a. Fusce eget sem justo. Mauris ultricies sapien id dolor lacinia porta. Etiam egestas pharetra molestie. Donec ullamcorper laoreet nisi et pulvinar.
Sidebar
With a subtitle
Grid_three with the zenlast class
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla facilisis justo dictum justo accumsan pretium. Vestibulum sodales massa id dolor eleifend in bibendum odio pulvinar. Donec id laoreet augue. Nulla suscipit arcu vitae metus pellentesque cursus eu nec massa. Donec nec quam velit. Suspendisse potenti. Nam in est et nibh accumsan porta in eget lacus. Maecenas vestibulum scelerisque diam, nec tristique enim interdum a. Fusce eget sem justo.Units
grid_one
Lorem ipsum dolor sit amet
grid_eleven
Grid_eleven with the zenlast class
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
grid_two
Lorem ipsum dolor sit amet, consectetuer
grid_ten with additional zenlast class.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet
grid_three
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam
grid_nine with additional zenlast class
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci
grid_four
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
grid_eight with additional zenlast class
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
grid_five
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud
grid_seven with additional zenlast class
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
grid_six
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
grid_six with additional zenlast class
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.












icon icon-comments bottom large secondary1
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec venenatis dictum sem, eu lacinia ligula dictum eget.