This template comes with built in module style / chrome that can be used to implement core Bootstrap component functionality like tabbed layouts, sliders, modal windows and even the pop over display.
Granular control over module style
One of the key features of Joomla 3.0 is the ability to assign modules a specific module chrome.
Prior to Joomal 3.0 each module position was required to have the module style hard coded into the template. There were certain workarounds available for doing this in versions prior to Joomla 3.0 but workarounds to Joomla always come at a cost.
Assigning a new module chrome to a module.
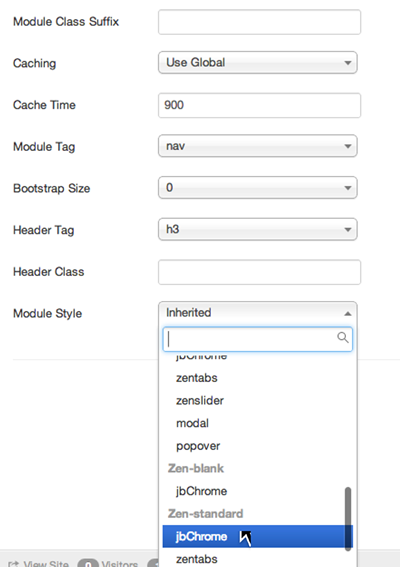
Assigning a new module style to a module is as simple as selecting a style from the drop down list in the module manager.
1. In your module manager edit the moduel you want to assign the new chrome to.
2. Click on the Advanced options tab
3. Scroll down the page and select the module style from the select list.
4. Click apply.

Module style examples
The following module styles are available in this template.
- zendefault - A default module chrome
- zentabs - a tabbed interface
- zenslider - use the module title to slide open or closed a module